今天的主題是也是同屬 Behavior Diagram 類別的 Activity Diagram,不過在講主題之前,先來一個題外話,畢竟我要介紹好幾種圖形,那麼肯定要介紹有哪些軟體可以畫出這些圖,我會簡單介紹這些軟體,不過該怎麼使用不是我的文章重點,所以就請各位自行 google 囉。
1. StartUML (http://staruml.io/)
StarUML是一個開源項目,具有快速,靈活,可擴展,運行於Win32平臺上。這是我第一次學習 UML 所用的工具。
2. Draw.io (https://www.draw.io/)
Draw.io 是跨平台的網頁圖表工具支援 Chrome、IE、Safari 及 FireFox 等等瀏覽器,也可以設定將檔案儲存至硬碟、Google Drive 或是 OneDrive,我自己最常用的應該是這個,因為直接開網頁就可以使用,而且可以馬上存在雲端上,節省一些本機的空間。
3. JUDE (http://astah.net/editions/community)
跟 StartUML 一樣分成免費以及付費版本,介面使用起來也挺順手的。
以上三個是我用過覺得不錯的 UML 繪圖軟體,當然這些軟體不只可以用來畫 UML 圖,也可以畫很多種流程圖,詳細的使用方式我就不多做說明,除了上述這幾種以外,還有很多好用的工具可以來畫 UML,如果大家有其他軟體的使用心得也歡迎留言讓我知道哦!
OK,進到今天的主題,今天要說的是 Activity Diagram(活動圖),活動圖是 UML 眾多圖形之中最容易了解的圖形,跟 Use Case Diagram 一樣適合用來跟客戶溝通,畢竟這不需要什麼很專業的知識就能理解,所以在需求階段時我們就可以用這個突來做說明,除了跟客戶溝通很容易之外,我們也可以藉由活動圖來查看是否有遺漏的使用案例,這真的是一個很好用的圖,自從學了 UML 之後,我在學校有很多作業都會使用 Activity Diagram 去做流程圖的規劃,包括做專題時,我也有畫出活動圖讓自己更清楚自己要做的,以及更容易跟教授報告整個架構。
活動圖的主要目的分為:
(1) 系統的商業流程
(2) 使用案例(Use Case)情節的流程和操作步驟
使用案例可以顯示系統需要做什麼,活動圖則能描述系統如何完成所需做的事。
例如: 訂購台鐵車票的流程、餐廳點餐系統的流程,抑或是軟體的流程,像是,執行緒的控制流程,活動圖就是用來描述這一些流程的圖,可以說是把使用案例組合起來,就是這一個系統的活動流程圖。
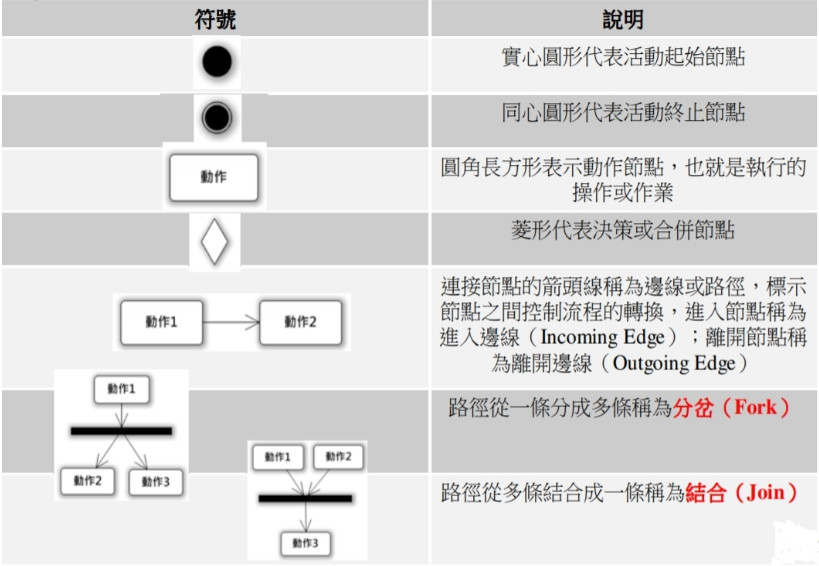
以下是活動圖會用到的符號。
首先,活動圖一定會有一個「起點」和一個「終點」,再來是長方形的框框用來表示動作,動作與動作之間用箭頭連接,表示從一個動作到另一個動作,菱形的框框代表的是決策(Yes or No),箭頭也可以從一條分成多條,稱為「分岔」,反之,從多條連成一條則稱為「結合」。
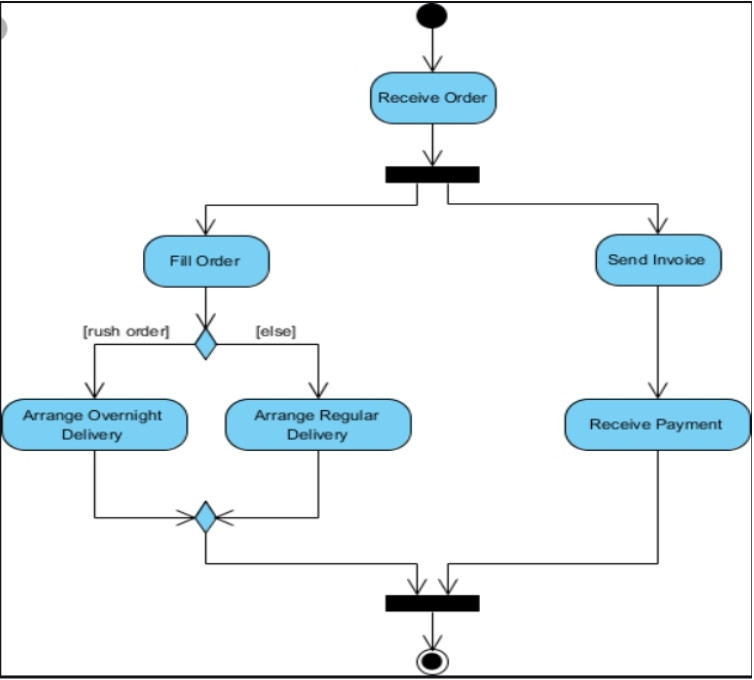
下圖可以看到這些符號的用法,以及實際的活動圖的樣子,想必大家看了這個圖之後會更了解活動圖是在做什麼。
我來解說一下這個活動圖的代表意思,從起始點開始第一個遇到的是 「Receive order」,也就是收到訂單,再來遇到了分岔,代表這裡有兩條路,一是訂單成交,二是寄送發票,假設這裏我們選擇訂單成交,接下來會遇到一個選擇,選擇線上面的中括號就是決策條件(是否是急件),若是的話則隔天寄出,否則用一般的寄送,接著是兩條路的結合,最後到終點結束。
參考資料:
http://web.ydu.edu.tw/~alan9956/doc100/100-02.sa/ooad-uml-chap07.pdf
http://puremonkey2010.blogspot.com/2013/11/uml-uml.html
